5 Ways to Improve Page Load Speeds for SEO
As a specialist B2B SEO Agency, we know the best SEO hacks for your website can sometimes be the smallest and simplest things.
Case in point: your page load speeds.
Improving how quickly pages load is one of the most effective tactics to improve your SEO efforts. With some tweaks, you can have your pages loading faster and encourage your visitors to stick around and browse.
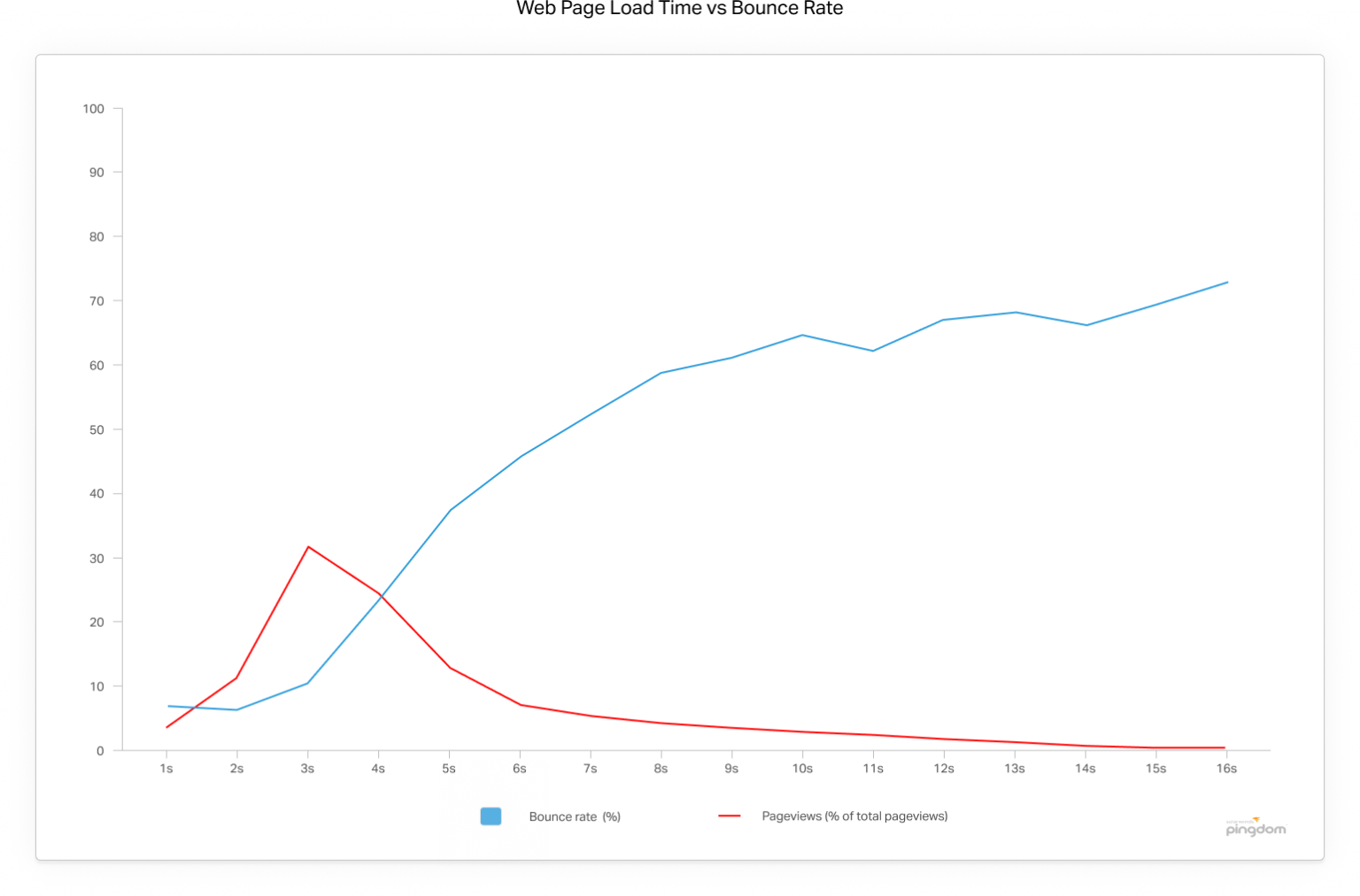
If you don’t focus on improving your page speed, it can have pretty dire consequences for your site’s bounce rates. Google stats show that 53% of visitors will give up on a website if it takes three or more seconds to load, and Pingdom also found a direct link between page load speeds and bounce rates.

Image source: Pingdom
This means optimizing your page speed can quite literally make the difference between a visitor cruising your website or bouncing altogether.
In this piece, we’re going to tackle:
- What is page speed, and why does it matter?
- How to test your page load speed
- 5 hacks to increase your page load speed for SEO
Let’s get started
What is page speed, and does page speed affect SEO?
Page speed is a measurement of how long an individual page on your website takes to load.
Before we go any further, it’s important to point out that page speed is not the same as site speed. Site speed is how long it takes for a sample of pages to load, whereas page speed is how long it takes a browser to display a page fully.
Three key elements affect your page’s load speed:
- How quickly your browser and the website’s server take to respond to load requests
- The time it takes for your browser to request and receive the page’s elements and HTML content
- The quality of how the requested website renders on your browser i.e., what you end up seeing on your screen
Everything from image sizes to the quality of web hosting servers will impact how fast a page loads. And it influences everything from your website’s conversion rates to how search engines score your website.

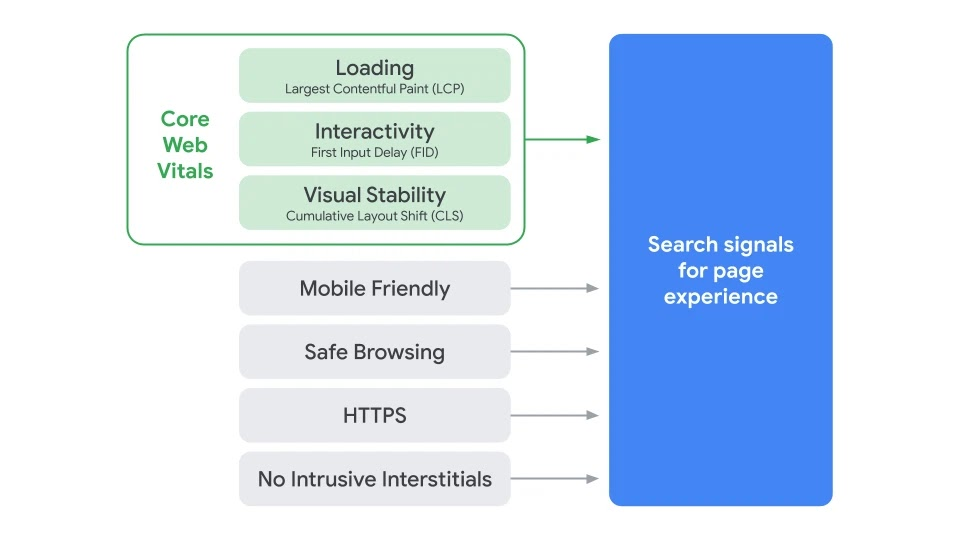
The factors of a website Google now considers before showing it in search results
As search engines like Google now consider a page’s loading speed into their ranking algorithms, the negative impact of not optimizing your site can have more significant repercussions: people may never even see your page on their search results.
Wait, what is page speed optimisation?
Page speed optimisation is a process where you tweak parts of your website so that it loads faster on a visitor’s browser. The method covers everything from compressing images and reducing redirects to removing spaces, commas, and unnecessary whitespace from your CSS, JavaScript, and HTML.
How to check page load speed
The first step in improving your page load speeds is taking a look under the hood of your website.
You need to analyze how quickly your pages are loading and what’s impacting their performance. Thanks to the Google Lighthouse tool, you can conduct a quick (and free) audit of your pages to see what needs improving.
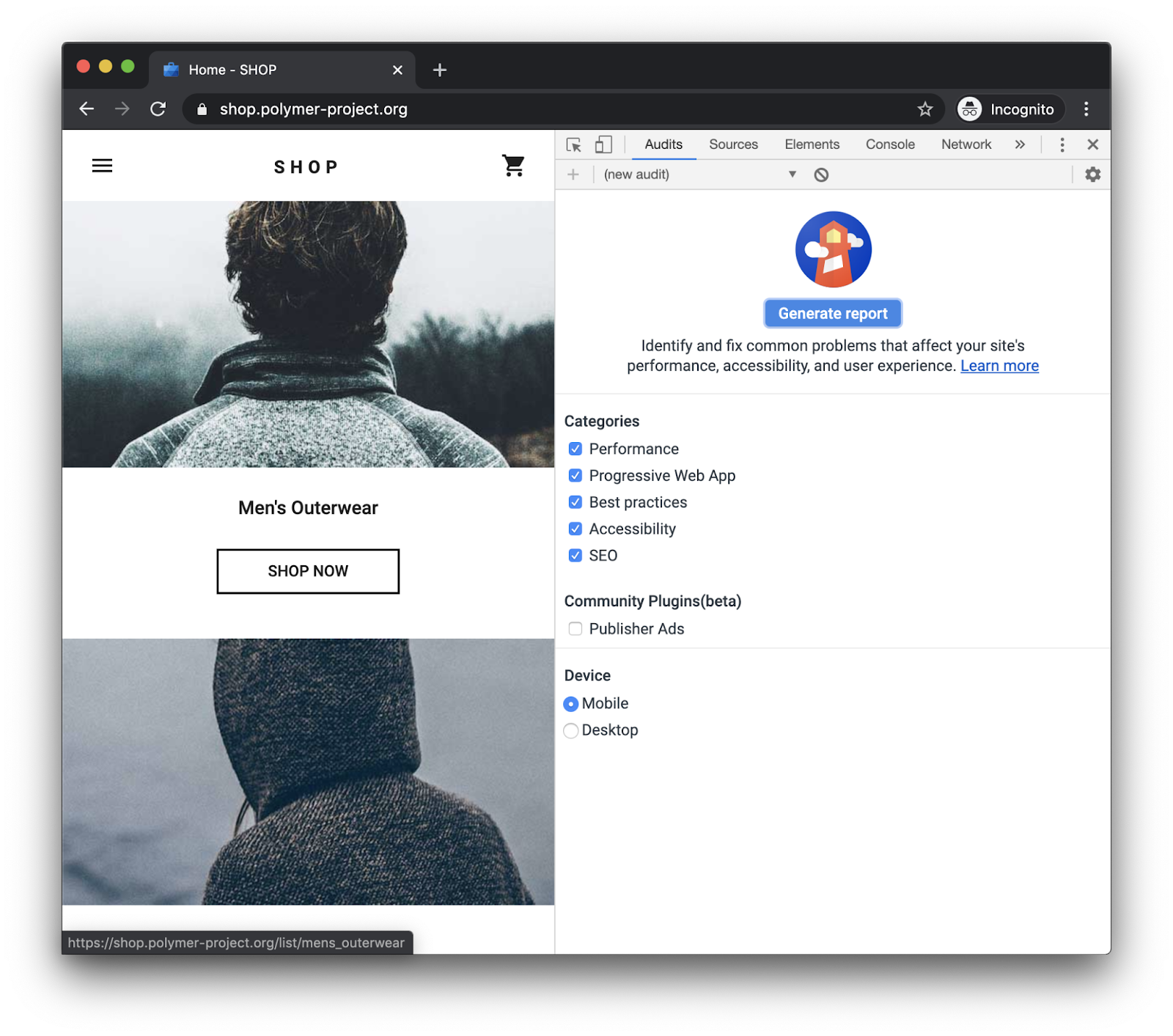
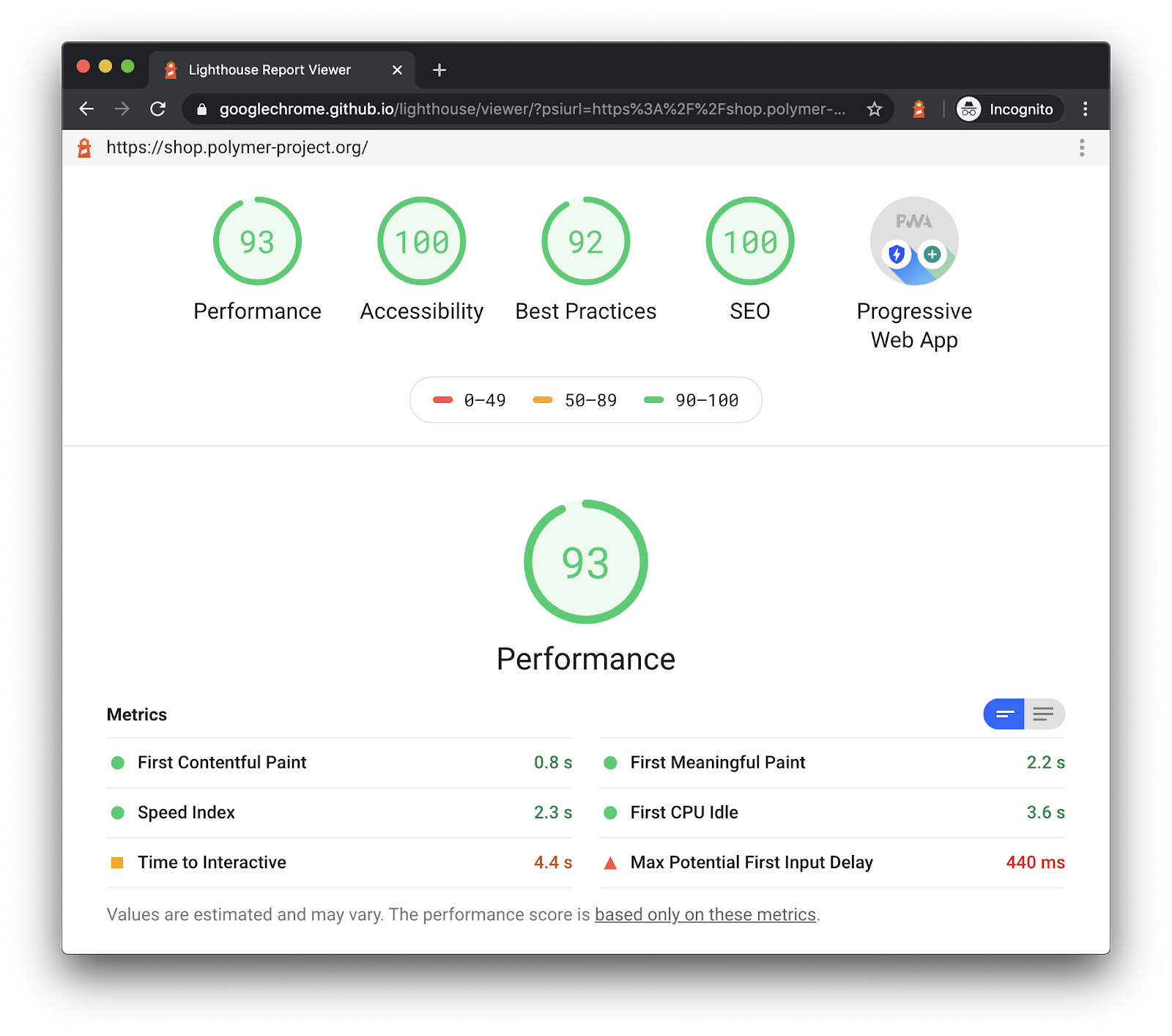
First, open up Lighthouse and type in your URL. You should see a screen like this:

Then, click the “Generate report” button and start the audit. Lighthouse will then give you a detailed breakdown of what’s working on your page, and what you need to improve on:

An example of a report from Google Lighthouse
Now that you are armed with your report, let’s focus on increasing your page load speed.
What is a good Google page speed score?
Google will score your page using one of three categories:
✅ 90 or above: This is what Google considers “good” and is where you should aim to be
️ 50 to 90: If you fall into this range, Google says there’s room for improvement
❌ 50 or under: Google considers this page speed poor—you’ve got work to do!
5 hacks to improve your page load speed for SEO
For B2B companies, your footprint on the internet is one of your most important assets.
Enticing leads to your site is crucial to boost sales, yet potential prospects are unlikely to stick around to research your product if your site is taking too long to load. You must avoid this happening by following a couple of no-brainer rules:
- Optimize every image on the page
- Using a fast, reputable web hosting service
- Minify the code on each page and remove unnecessary space
- Limit HTTP requests on the page
- Optimize caching
Plus many, many more.
Here at 93x, we recommend you implement these 5 simple hacks to improve your page load speeds
1. Prioritize your servers
Annoyingly, one of the most significant factors in your page load speeds is something you can’t improve—servers.
Unless you have on-premise servers (), you’ll be at the mercy of your website hosting service and the quality of their hardware. This is why it’s so important to prioritize the hosting company you trust with your website and make sure you invest in a reputable provider—now is not the time to be cheap.
If you have a local business, it’s wise to choose a hosting service that’s at least in the same timezone as you. That way, the datacenter you rely on will have their servers (somewhat) near you, which helps to minimize lag issues and latency.
Not sure what hosting company to go with? Try asking for recommendations from people in your industry, and you can even run a hosting company’s website through a Google Lighthouse test to see how they fare in an audit.
Pro-tip: TechRadar has written a comprehensive guide of major hosting services that you can look at to get an idea of what to look for.
2. Compress your images
Next, check the size of your images on your page.
Every time a visitor lands on your page, their browser needs to download each image. The larger the image, the longer your page takes to display. So, it’s not rocket science that reducing images can have a huge impact on reducing your load speeds.
Instead of going through your images individually, use a tool like WP Smush to compress JPEG, GIF, and PNG files in bulk. The best part about these tools is that they make your images smaller without compromising on their quality.
3. Cut down on the redirects
Page redirects set off two actions: slowing down a browser’s response time, and extending HTTP requests.
The result? A potentially catastrophic impact on your page load times.
But we also need to get real—redirects on a website are sometimes unavoidable, like switching domains or building out a new content portal. However, eliminating any redirect that isn’t necessary is a great way to cut down on your page load times.
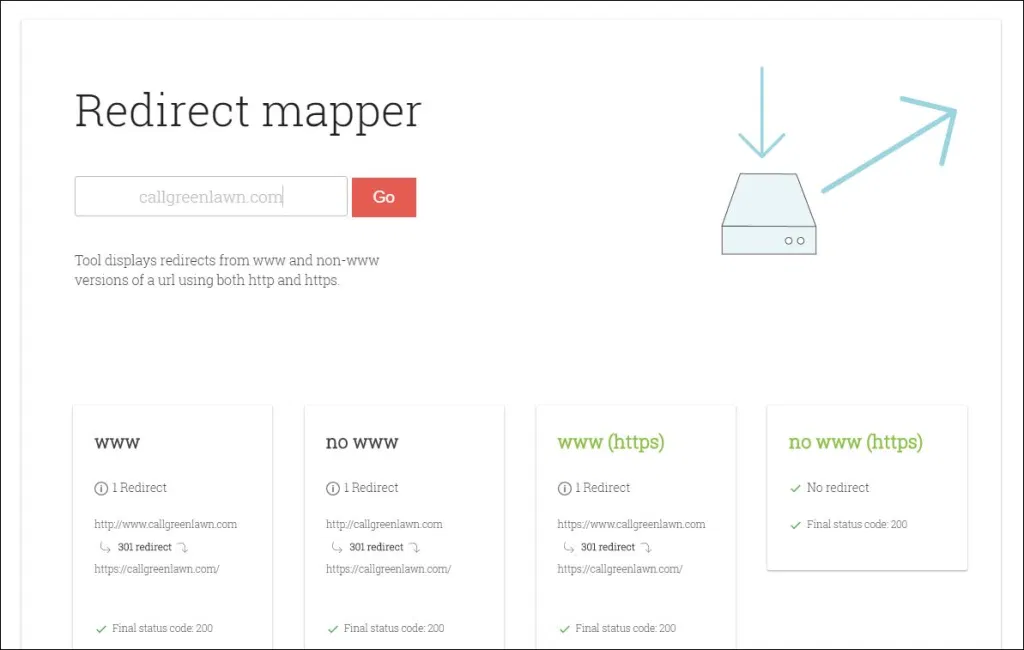
The first tip we recommend you follow is to avoid making redirects unless they are essential in the first place. It’s hard for redirects to impact your page speed if you only use them in exceptional circumstances. If you don’t know what redirects you currently have or want to see if any of them are set up incorrectly, use this redirect mapper tool to find out:

If you have any duplicate redirects, the tool will highlight them so you can delete them to boost your load speed. This will stop this from ever happening on your site again:

Not exactly ideal for your visitors.
4. Take advantage of smart caching
Caching is when files are stored in a visitor’s browser so that the next time they visit your site, it loads faster.
However, this doesn’t happen automatically. You have to set up a caching policy so that your visitor’s browser remembers your site.
We recommend installing a plugin like WP Rocket or W3 Total Cache that will automatically caches your pages by creating static HTML files. When a visitor returns to your site in the future, these files will be instantly available—speeding up their loading times.
5. Cut down on your white space
The last hack we recommend is cutting down on your white space by minifying your page’s Javascript, HTML, and CSS files.
This is similar to compressing images, except instead of cutting the size of a JPEG, minifying removes white space like unnecessary spaces, comments, or characters in your code. The result is a cleaner, leaner page that loads faster on your visitor’s browser.
Once again, don’t do this manually. Not only will it take a ton of time (image scanning every line of code on your website?!), but some tools can do it automatically, and every time you add something to a page.
There are lots of options to choose from depending on your code, but Google recommends:
- For HTML: HTMLMinifier
- For CSS: CSSNano or csso
- For JavaScript: UglifyJS
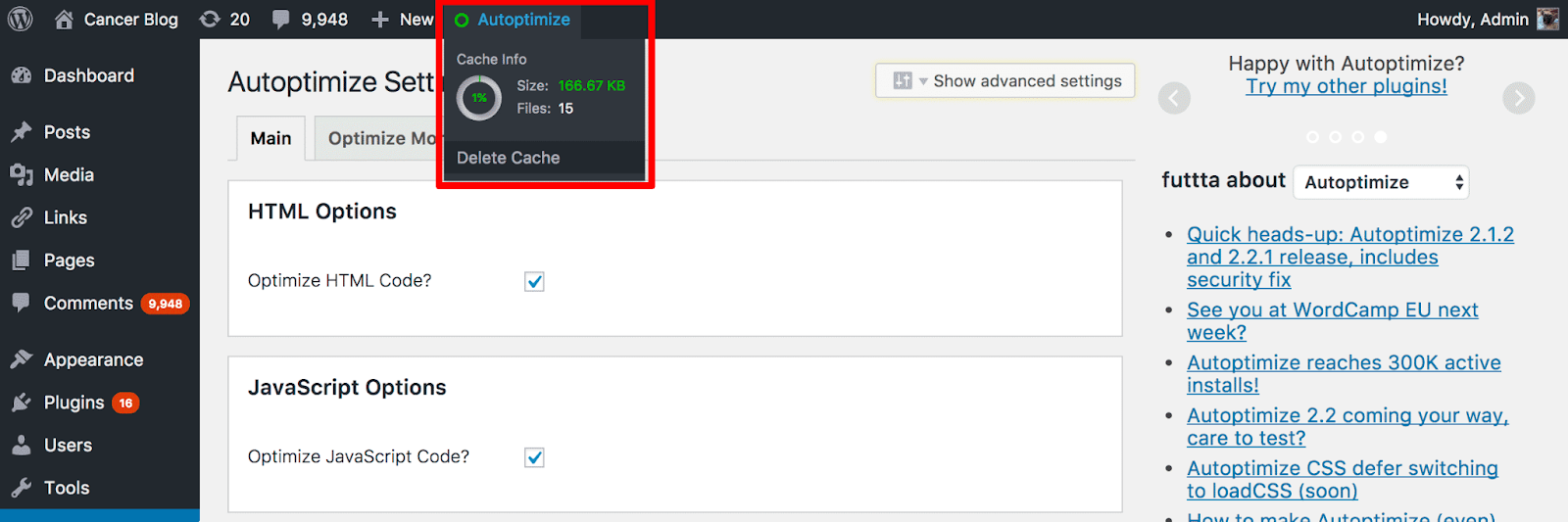
If you need a tool that’s a little simpler to use, try a plugin like Autoptimize instead. It’ll minify your HTML, CSS, and Javascript automatically and keep track of your cache information. If you want to stop optimizing a code on your site, all you need to do is untick the box on your dashboard:

The Autoptimize WordPress plugin in action
Ready to get your pages loading faster?
There are a lot of aspects that impact your site’s SEO, and making sure your pages load quickly should be at the top of your list.
Page speed is now one of Google’s most important considerations for ranking search results, so if your images are not optimised or your site isn’t running on optimal servers, it can impact your SEO efforts.
The good news is that you can make a big difference in how fast your pages load with some small changes. And once the search engines start to realise your page loading speeds—your website will shoot to the top of their lists.
If you want to know more about how to improve your website’s load speeds or any other area of optimising your site for search, then get in touch with the 93x team today.